WordPress Menus
UnderStrap supports only a primary menu with two levels, means just a single submenu level.
Adding Icons to the Menu
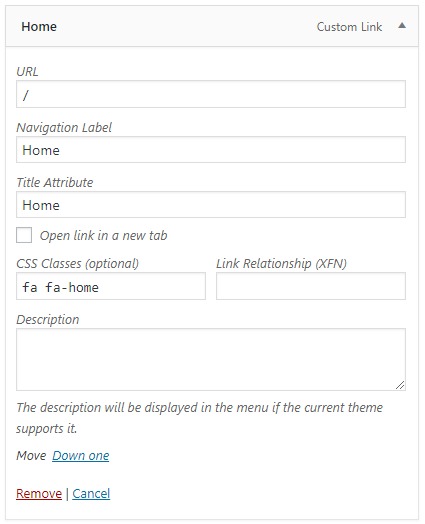
If you want to prepend an icon to any of your menu items, you can use any of FontAwesome 4.7´s icons that come along with UnderStrap. To get an overview of all FontAwesome icons that ship with UnderStrap have a look at their 675 icons.

As you can see in the image above you can add custom classes (e.g. fa fa-home) to any menu item.{ .mb-5}
You cannot see a CSS Classes (optional) field?
Check the upper right corner of that page and click Screen Options - toggle CSS on and your good to go.
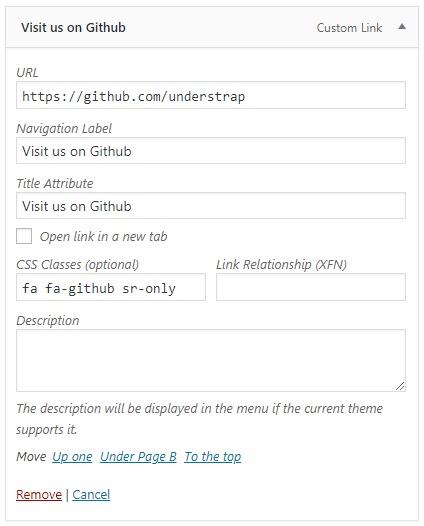
Adding Social Media Icons and hiding the text from non visually impaired users
If you want to add social media icons for example but respect WCAG 2.0 guidelines you´ll need to provide some assistive text for visually impaired users. But most problably you´ll not want to show it to non visually impaired users.

This will render the following HTML:
<li itemscope="itemscope" itemtype="https://www.schema.org/SiteNavigationElement" id="menu-item-1713" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-1713 nav-item">
<a title="Visit us on Github" href="https://github.com/understrap" class="nav-link">
<i class="fa fa-github" aria-hidden="true"></i>
<span class="sr-only">Visit us on Github</span>
</a>
</li>As you can see the icon will get automatically hidden for visually impaired users by the aria-hidden="true" attribute while the text will get wrapped by a <span class="sr-only"> which will only be “shown” to screenreaders.
Adding more Menus
If you want to add more menus please see Extend » Custom Menus and Menu Areas.